patrik025
Well-known member
- Local time
- 8:00 AM
- Posts
- 31
- OS
- Windows 11 Pro 64-bit
Please advise me some scripts that add these behaviours:
1. Did anyone know about any scripts, that adds more overflow menus? (or simply button groups)
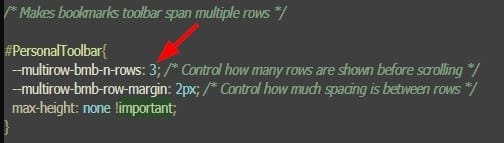
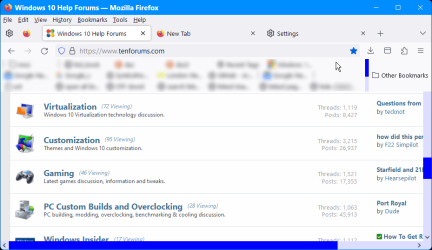
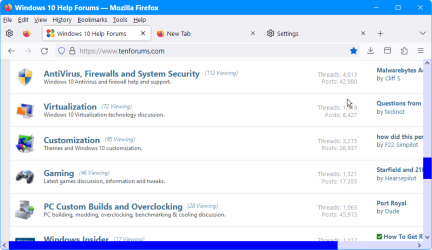
2. Did anyone know about any scripts, that adds more toolbars?
3. Did anyone know about any scripts, that reverts the flexible space behaviour, and adds space and separator items?
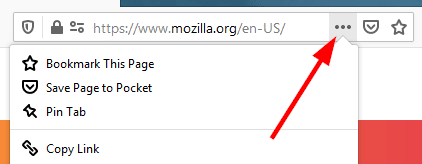
4. Did anyone know about any scripts, that re-adds the Page Actions menu? (the three dots menu on the right side of address bar, that was in the Photon)
I will thank for any response.
1. Did anyone know about any scripts, that adds more overflow menus? (or simply button groups)
2. Did anyone know about any scripts, that adds more toolbars?
3. Did anyone know about any scripts, that reverts the flexible space behaviour, and adds space and separator items?
4. Did anyone know about any scripts, that re-adds the Page Actions menu? (the three dots menu on the right side of address bar, that was in the Photon)
I will thank for any response.
- Windows Build/Version
- Windows 11 22621.1343
My Computer
System One
-
- OS
- Windows 11 Pro 64-bit
- Computer type
- PC/Desktop
- Manufacturer/Model
- MSI
- CPU
- AMD A10-7860K
- Motherboard
- MSI A88XM-E35 V2
- Memory
- DDR3 16GB
- Graphics Card(s)
- AMD Radeon R7 Graphics (IGD)
- Sound Card
- AMD High Definition Audio Device
- Monitor(s) Displays
- Samsung LU28R55
- Screen Resolution
- 1920x1080
- Hard Drives
- Samsung 870 QVO 2TB (SSD)
WDC WD40EFAX-68JH4N1 4TB (HDD)
- Cooling
- Active cooling (Fan)
- Keyboard
- Connect IT NEO
- Mouse
- Rapture Cobra
- Browser
- Firefox & Microsoft Edge (dualistic)
- Antivirus
- Avira Free Security