In case it helps, the basic procedure for using one's own userChrome.css file is as follows:
Enter about:config in the URL bar, and toggle the following preference to true.
toolkit.legacyUserProfileCustomizations.stylesheets

Enter about:support in the URL bar, and find your Firefox Profile folder.

Click the "Open Folder" button and it should open the folder in Windows Explorer.
Once in Explorer, create your own folder called "Chrome", so it is in line with the other folders like bookmarkbackups, cache2 etc.

Put your own userChrome.css file
inside the Chrome folder.
Restart Firefox, for the userChrome.css file to take effect.
Presumably you followed these steps, particularly the placement of userChrome.css file inside the Chrome folder?
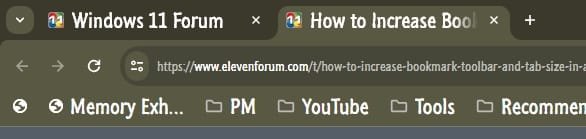
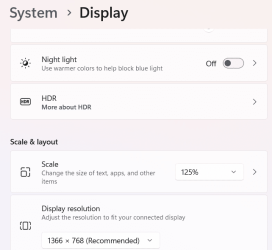
I have modified the userChrome.css file slightly . Also, note that you may need to adjust the pixel sizes to match your own monitor display size.
Code:
/* SET minimum/maximum height here in px */
:root {
--tab-min-height: 35px !important; /* set the min-height of tabs here */
--tab-max-height: 35px !important; /* set the max-height of tabs here */
}
/* min tab widths */
.tabbrowser-tab:not([pinned]) {
min-width: 280px !important; /* defalt appears to be 225px */
}
/* tab font size weight etc */
.tabbrowser-tab label {
font-size: 20px !important;
/*font-weight: 600 !important;*/ /* if wanted */
}
/* tab icon sizes for ALL tabs (adjust pinned tab icons below in next section) */
.tabbrowser-tab .tab-icon-image {
min-height: 24px !important; /* make h=w */
min-width: 24px !important;
}
/* pinned tabs icons -can't be adjusted too much without possibly additional code ; */
/* so make them either slightly bigger than default */
/* or else revert them if the pinned tabs get overlapped */
.tabbrowser-tab:is([pinned]) .tab-icon-image {
min-height: 20px !important;
min-width: 20px !important;
}
/* tab close button adj. */
.tab-close-button {
margin-inline-end: calc(var(--inline-tab-padding) / -2);
width: 30px !important;
height: 30px !important;
}
.close-icon {
padding: 4px !important;
}
/* draw border around NOT selected tabs - if wanted */
.tabbrowser-tab:not([selected]) .tab-background {
outline: 1px solid lightgrey !important;
}
/* The Bookmarks Toolbar (Places Toolbar) */
#PlacesToolbar {
align-items: center !important;;
min-height: 24px !important;
}
#PlacesToolbarItems .bookmark-item {
font-size: 24px !important;
/*font-weight: 600 !important;*/ /* if wanted */
min-width: None !important;
max-width: 28em !important; /* width of the bookmarks in the Places Toolbar */
outline: 1px solid lightgrey !important;
margin-inline: 2px !important;
}
/* The Bookmarks Toolbar icon sizes */
#PlacesToolbar image {
min-width: 24px !important;
min-height: 24px !important;
}
#OtherBookmarks.bookmark-item[container] > menupopup .bookmark-item {
font-size: 24px !important;
/*font-weight: 600 !important;*/ /* if wanted */
min-width: None !important;
max-width: 28em !important; /* width of the bookmarks in the Places Toolbar */
}
/* width of the Bookmarks on the Menu bar */
.bookmark-item {
&:is(menu, menuitem) {
max-height: 32px !important;
font-size: 18px !important;
/* font-weight: bold !important;*/ /* if wanted */
min-width: 0 !important;
max-width: 40em !important;
}
}
/* size of icons in Menubar */
.bookmark-item image {
min-width: 24px !important; /* make w=h */
min-height: 24px !important; /* make w=h */
}
I hope it works for you.