Another year around the sun, and we’re back at Build to talk about—you guessed it—what’s new for developers with Microsoft Edge. We started this journey 2.5 years ago when we released the latest version of Microsoft Edge built on the Chromium open-source engine and we can’t wait to talk about what’s new and coming up.
But while the Microsoft Edge journey is just beginning, another storied journey is ending—in less than a month, on June 15, 2022, Internet Explorer 11 will be retired and officially go out of support. Remember the original Internet Explorer? It just may have been the first way you accessed the internet. Since then, Internet Explorer has helped bring the world online, supplied endless videos and memes, and even helped you get a little (or a lot!) done at work. So it is with fond remembrance that we celebrate its life and legacy.
We on the Microsoft Edge team thank everyone who has developed apps and websites for Internet Explorer throughout the years or otherwise managed the browser itself. While the Internet Explorer desktop application may be retiring, the future of Internet Explorer can be found in Microsoft Edge through a nifty little feature called IE mode.
Now though, let’s talk about how far we’ve come—and where we’re going—with the Microsoft Edge Chromium platform.
WebView2 in more places—general availability coming for WebUI 2/UWP
If you’re a WinUI 2/UWP developer, we have great news for you: WebView2 will become generally available for WinUI 2/UWP over the course of the next few months so you can bring the best of the Microsoft Edge Chromium platform to your hybrid applications. Whether you’re extending your native app with web capabilities or building full page web UI, WebView 2 will be ready for you soon.
We’re also excited to offer WebView2 in more places than ever before. As announced at //Build, .NET MAUI is now generally available, with WebView2 available as well for your web content needs. But we’re not stopping there. We intend to bring WebView2 to even more platforms in the future including Xbox and Hololens.
Measurable performance and resource gains using Microsoft Edge
Moving to Microsoft Edge and WebView2 can improve performance dramatically, and already customers are seeing the value. In trials performed by Cerner Corporation, using Microsoft Edge WebView2 reduced render time by 85%, CPU utilization by 33%, and memory utilization by 32% vs. running their solutions using Internet Explorer. Read their story here.
Learn how to get started with Webview2 here.
Progressive web apps, progressively better
Progressive web app (PWA) usage has surged lately, and for good reason: who wouldn’t want a powerful, light-weight app experience fueled by dynamic web content? As the modern web evolves and adds rich new web standards, PWAs gain access to capabilities that were historically only possible in the context of native applications. This evolution of the web has led to a growing catalog of PWAs, allowing users the opportunity to experience content the way they want – in native apps, PWAs, or in the browser itself.
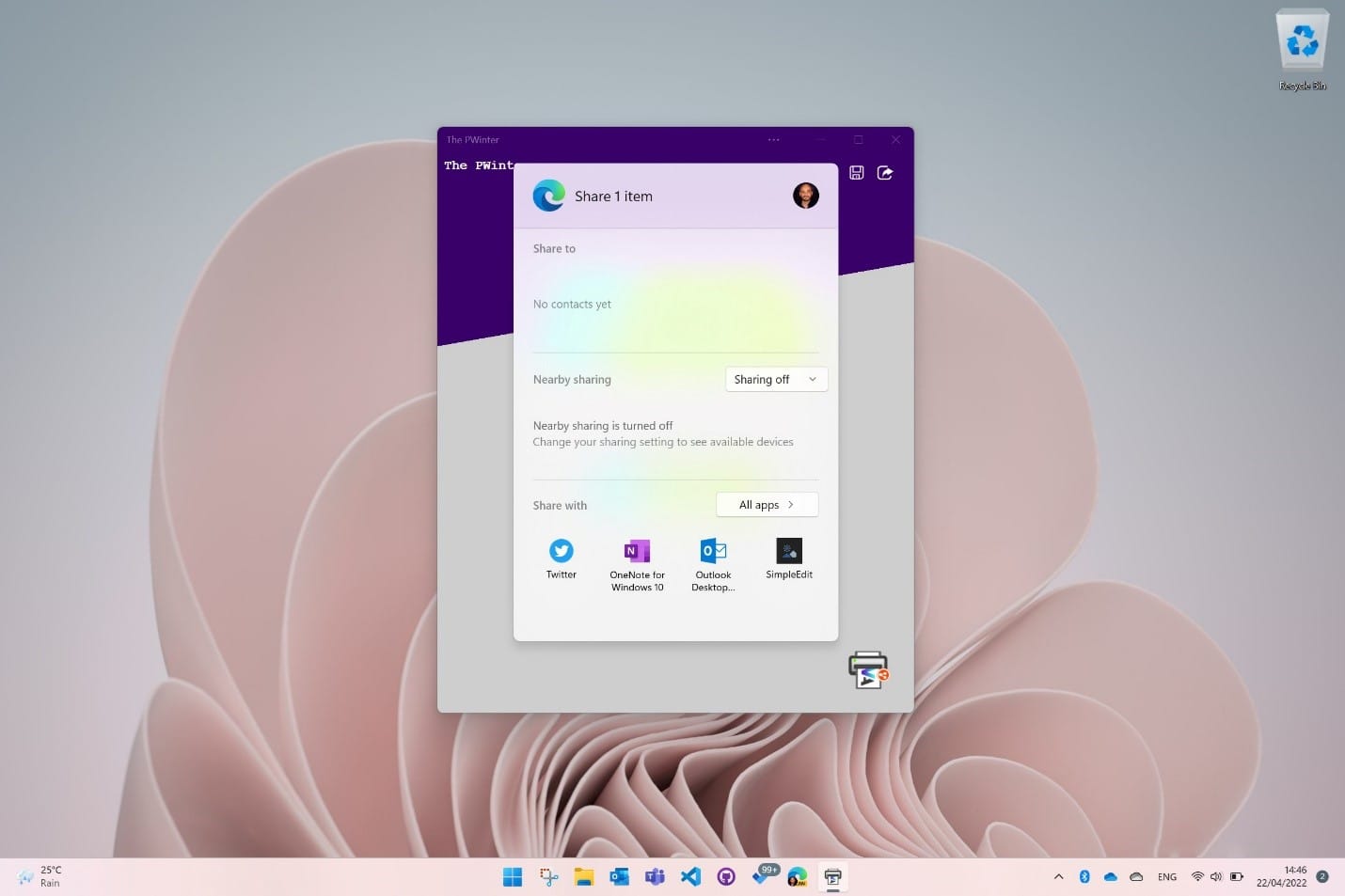
Progressive Web App sharing a file using the native platform’s share UI
To help make PWAs look and feel like any other app, we’re announcing a few updates for PWAs powered by Microsoft Edge to make them more powerful on the desktop. These updates include enabling new APIs for protocol handling to be on by default and improving notifications so that they are branded as coming from the app itself instead of from the Microsoft Edge browser. With these improvements, PWAs continue to evolve past websites to become integrated apps that are at home when installed on Windows.
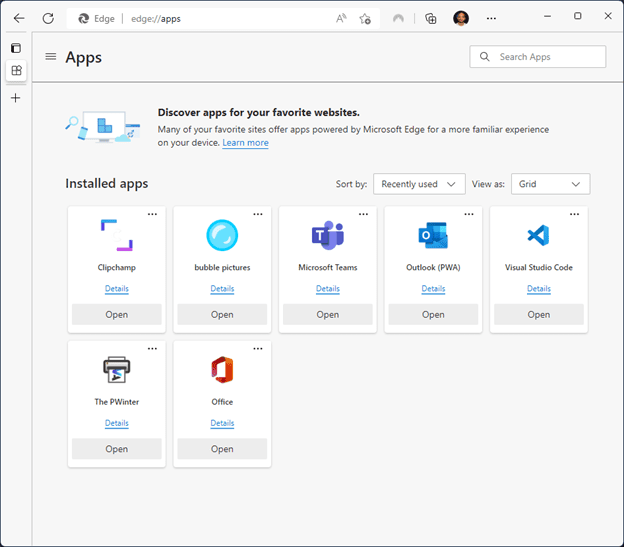
Redesigned Apps page in Microsoft Edge
We’re also making it easier than ever for users to discover and manage their next favorite PWA. Users can find PWAs right alongside native apps in the Microsoft Store for easy discovery in a location where they are already looking for apps. We’ve also overhauled the Apps page in Microsoft Edge, created a new Apps Hub experience, and added App sync across devices for a better user experience.
Lastly, we’ve continued improving the developer experience of PWAs by partnering with PWABuilder. The improved PWABuilder site includes a new PWA Starter project and a new VSCode extension—PWA Studio—that makes the entire experience of creating and publishing a PWA to the Microsoft Store more seamless. PWABuilder is also helping you make the most of your PWA investments by adding support for shipping PWAs in Virtual and Mixed Reality Devices – both on HoloLens and Meta Quest.
Read more about building PWAs using the Microsoft Edge Chromium platform and PWABuilder in our “30 days of PWAs” recap blog.
Evolving DevTools with powerful new tools and a simplified user experience
We’re on a journey to make DevTools better through your feedback—our goal is to help you achieve more, be more productive, and build better experiences through powerful and intuitive tools. That’s what the recently launched new GitHub Feedback Repo for DevTools is for: to channel your voice into the product.
One thing we’ve heard loud and clear is that the DevTools are too complex, even overwhelming. That’s why we’re working on simplifying the DevTools interface with a new experience that gives you more options for customization and learning.
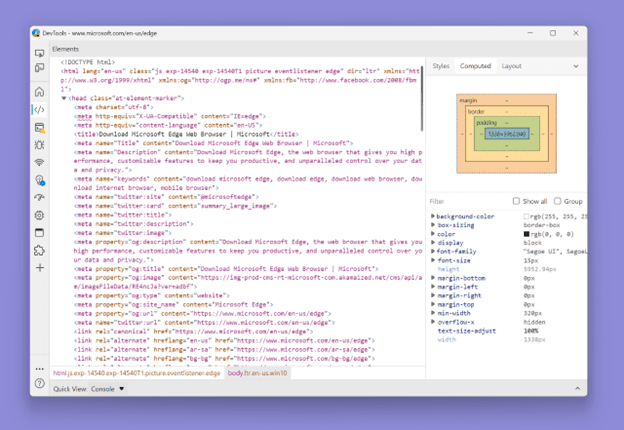
The new, simplified UI introduces a new compact and customizable Activity Bar. The Activity Bar uses distinctive tool icons to simplify navigation and you can customize it with any of the 30+ available tools to personalize your workflows. More is coming to the simplified UI too, including support for our Tooltips overlay that provides information about a panel just by hovering over it.
You can try out the new DevTools UI through the “Focus Mode” experiment, which is currently available in all DevTools channels. If it’s not already enabled on your device, you can learn more about the experiment and enable it here.
We’ve also rolled out a set of new power tools that simplify memory and performance investigations in DevTools and let you securely debug in production with source maps from the Azure Artifacts symbol server. Watch our deep-dive session from Build at the top of this blog to learn more.
All of this and more can be found in our consolidated release notes available from the DevTools “Welcome” screen with each release. Next time DevTools updates, check it out to stay up to date with the latest and greatest! Or, you can also find everything that’s new in our What’s New documentation and in our YouTube video series.
Looking ahead
//Build is always one of our favorite times of the year and we’re so excited to share it with you around the world as a digital event. Whether during //Build or after, we look forward to hearing your thoughts, wants, and ideas for Microsoft Edge Chromium platform. Connect with us on Twitter (@MSEdgeDev) or on the Microsoft Edge Insider Tech Community page. Finally, stay up to date with the latest DevTools news by subscribing to our Microsoft Edge YouTube channel and checking out our What’s New in DevTools video series.
Build resources
For a full list of developer resources related to Microsoft Edge, check out our compiled list here: Microsoft Edge at Build 2022 - Supplemental Resources.
- Check out Lindsay Kubasik talk Microsoft Edge in Kevin Gallo’s Windows breakout session Build the ultimate experience with the Open Platform of Windows on Channel 3 on Tuesday, May 24th from 11:30am – 12:15pm PT.
- Watch Kyle Pflug, Jason Stephen, and Reeza Ali talk about Webview2, PWAs and improvements to DevTools in Enriching desktop experiences with the power and reach of the web.
- Watch Patrick Brosset discuss the upcoming Edge DevTools roadmap in Edge DevTools Roadmap: Reinventing browser tools for the future of web development.
- Watch Jose Leal Chapa and Rob Paveza in a deep dive on Debug memory, performance, and production issues in Microsoft Edge.
- Join Colleen Williams and other Edge experts to get your Edge questions answered in the Ask the Experts: Microsoft Edge for Developers and IT Pros session on Wednesday, May 25th from 10:00am – 10:30am PT.
Source:

What’s new for Microsoft Edge at Build 2022
Another year around the sun, and we’re back at Build to talk about—you guessed it—what’s new for developers with Microsoft Edge. We started this journey 2.5 years ago when we released the latest version of Microsoft Edge built on the Chromium