- Local time
- 8:00 PM
- Posts
- 1,171
- OS
- Win 11 Enterprise
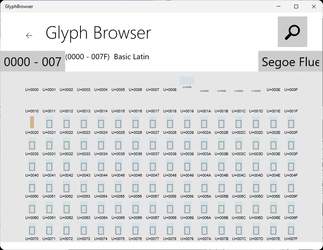
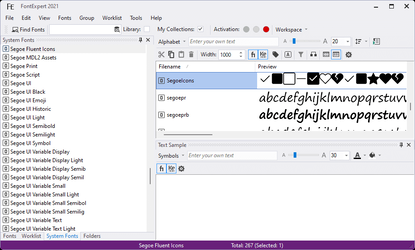
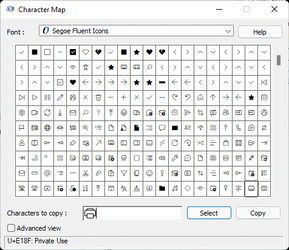
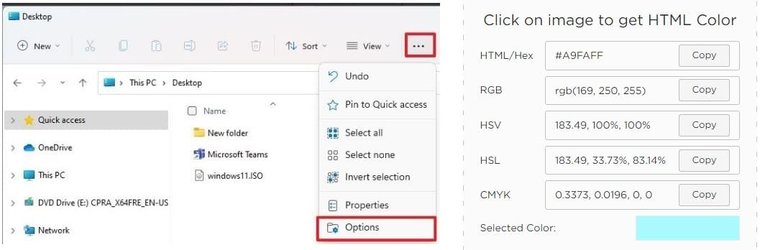
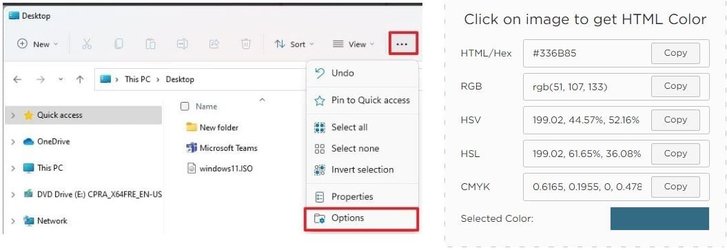
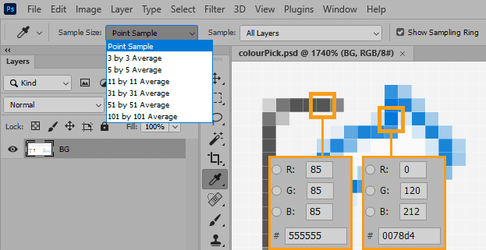
Does anybody know what is UI Ico-Font name (scalable font name which is contain glyphs for UI, like "Segoe MDL2 Assets"). I am searching for "Explorer" toolbar duotone icons (blue-grey icons).
My Computer
System One
-
- OS
- Win 11 Enterprise
- Computer type
- Laptop
- CPU
- i7
- Hard Drives
- SSD